Many reasons exist for picking a specific source for jQuery. One frequent example is the ability to host jQuery in a cloud or cdn environment. Insert the following function to pick where jQuery in hosted in your WordPress installation.
For many reasons, the fact that WP now comes preloaded with the entire jQuery library is awesome. However, many developers will feel more comfortable choosing where the library resides. Here is how to use your own hosted jQuery library instead of the default WP one.
We are going to edit the functions.php file through the WP Admin. Alternatively, you can perform this by simply editing the functions.php file in your current theme.
1 Navigate to Appearance – Editor

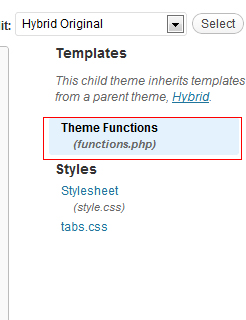
2 On the right will be a list of all the current files in your theme being used on WordPress. Located your functions.php file and click on it to open it.

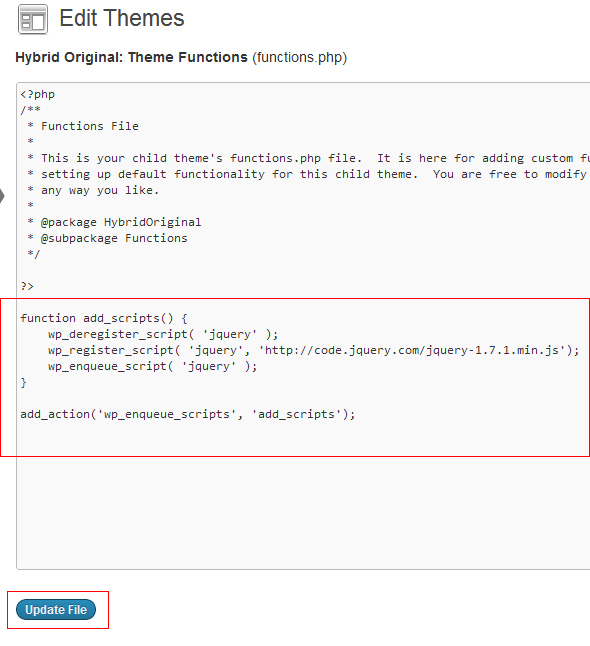
3 We need to take off the current jQuery that is registered with WordPress, register ours, then re-add the file to the theme. So simply cut and paste the code into your WordPress functions.php file below:
function add_scripts() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'http://code.jquery.com/jquery-1.7.1.min.js');
wp_enqueue_script( 'jquery' );
}
add_action('wp_enqueue_scripts', 'add_scripts');
Please note that in the 3rd line of code we use the jquery.com hosted library. You can change that link with an exact link to wherever you have it hosted.
4 Hit update file to save the changes.

5Now you have your own hosted solution of the jQuery library in WP. This allows you to run nonstandard versions of jQuery or host the library in a cdn to improve your load times.





