An area of major confusion affecting Photoshop beginners is knowing the difference between resizing the canvas and resizing an image. This tech-recipe compares the two and describes how to perform each function.
What’s the difference between resizing the image and resizing the canvas in photoshop? It could mean the difference between an ugly, blurry image or an extremely large white background.
Canvas Resize
To resize the your canvas in Photoshop, is to change the current size of the document your working on, but not the image itself. Think about it like this, a painter paints on a canvas. The painting isn’t a canvas, yet what he paints ON is a canvas. Without the canvas he couldn’t paint.
You can resize your canvas and whatever images you have (or text, etc) on your document will all stay the same size. You are simply making your canvas bigger or smaller, allowing for more or less room.
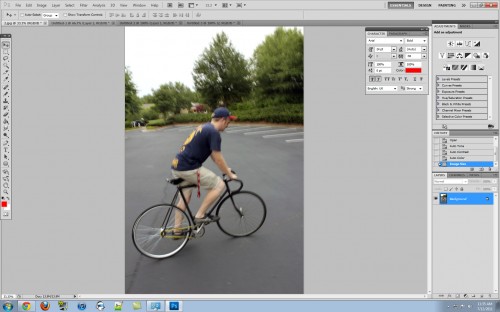
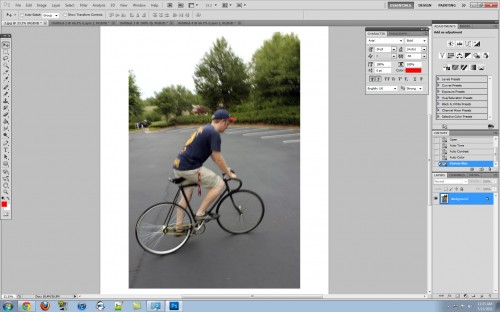
1) This is our picture, which is on a canvas in Photoshop.

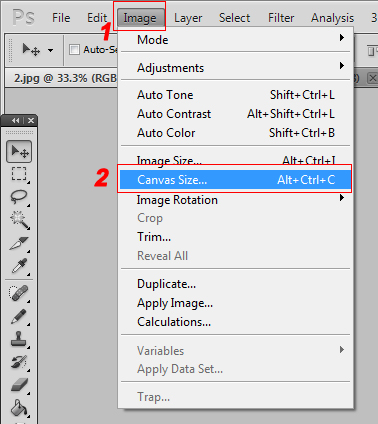
2) Go to image > canvas size

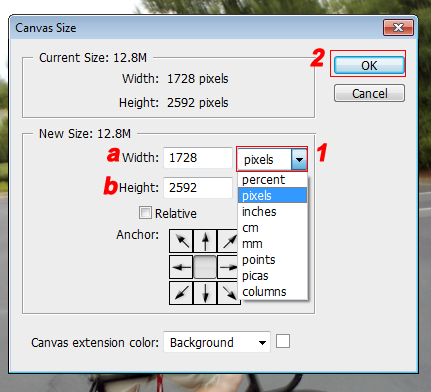
3) I like to switch my units to pixels (as all my documents use pixels). The current size of your canvas will be listed when you open this screen, here you can change it to whatever you want vertically and horizontally. Hit Ok when done.

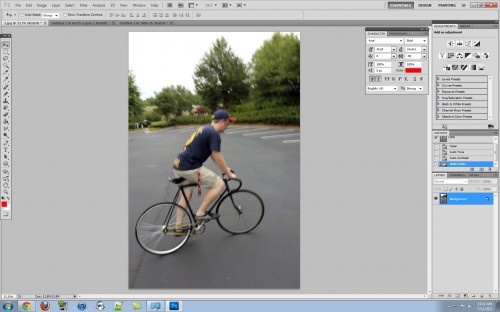
4) As you can see our actual image wasn’t resized, but the canvas was. See that white background around all 4 corners? I specified a width and height bigger then the current canvas size.

Let’s take a look at the image resize, using the same image as above shown in step 1.
Image Resize
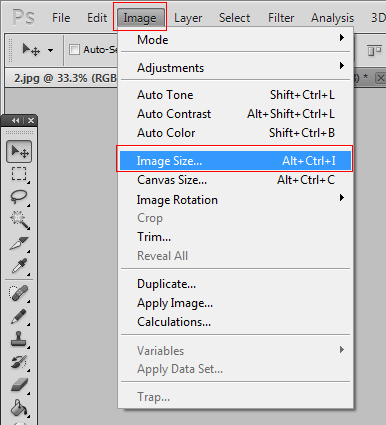
1) Go to image > image size

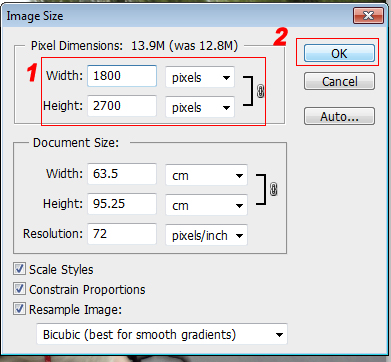
2) Your default IMAGE size will be listed. When you change the width (or height), the opposite sizing option automatically adjusts. So if I switch the width from 1800 pixels to 1900 the height will automatically change. This is to help keep proportion to your picture and not completely screw up the quality. Hit okay when your done.

3) As you can see, the image resize changed the dimensions of the actual image.