Many beginning web designers are intrigued by the javascript power that jQuery provides. If you have never used a javascript library, it can be a bit intimidating. Downloading and linking jQuery within your web document is really very simple. This tutorial will get your started.
We are not going to debate the wonders of jQuery. It rocks! I’m just going to assume your here because you want to learn how to use it. Perfect!
Here’s our video showing how to get started. Text directions can be found below.
Any web document that uses jQuery will need to reference the jQuery library. To do this, you just need to download it, place it on your web server, and then place a link to it within your web document.
1) Visit the official jQuery website
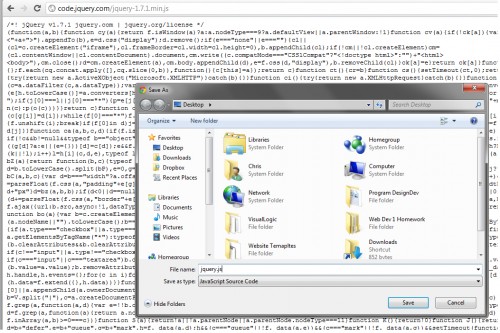
2) Your browser will open a new page with a bunch of scary looking good stuff. Save this page as “jquery.js” or something similar.

3) This file that you downloaded will allow jQuery to work correctly on your website if you link it properly. Put it in a world readable directory and open your website in a text editor. Within your web document, you must reference your jquery.js file. The reference is very similar to using a CSS file and should be in the HEAD section of your document.
<script type="text/javascript" src="jquery.js"></script>
The example above assumes that you have placed your jquery file in the same directory as your web document. However, you may place it in any directory that is world readable and thus accessible to your web visitors.
Now that you have jQuery installed get started with one of the many jquery tutorials available.
