Since version 3.5, WordPress features an exciting new Media Manager. This tutorial will walk through the steps required to build a gallery considering the latest changes.
Since WP version 3.5, WordPress has included a redesigned Media Manager for uploading and including media within posts and pages. Instead of just listing the data about each image, the new Media Manager is more visually driven by using thumbnails. Additionally, alternative text and caption information can be entered more easily.
The new Media Manager is more intuitive and even features drag and drop abilities in making galleries. However, these new features can be confusing at first. Hopefully, this tutorial will get you started. The screencast below will show you the instructions in the most detail. Reference the step-by-step images and directions below for additional information.
When creating this gallery in the example below, assume no images have been uploaded yet.
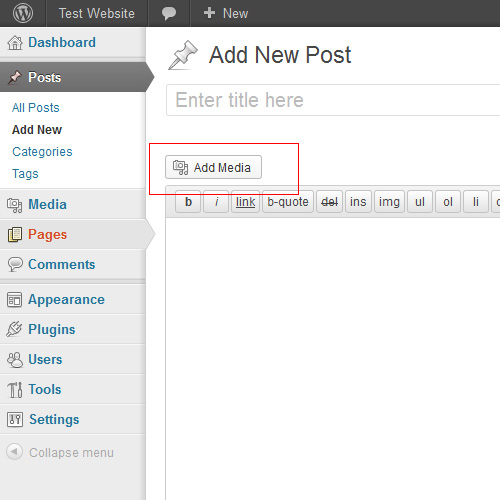
1.From within your post, select the Add Media button.

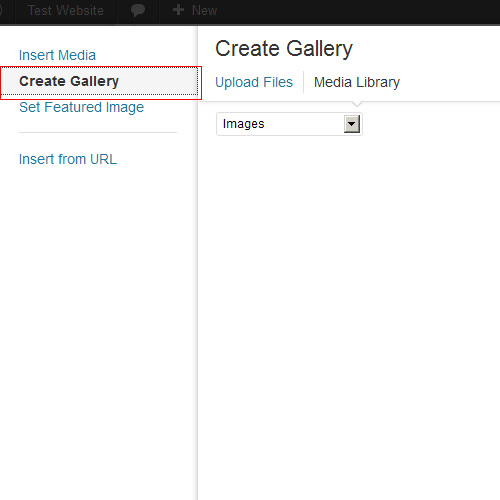
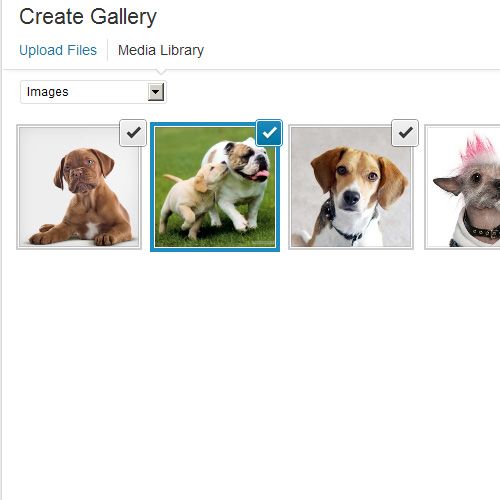
2.Select Create Gallery From the left side of the screen that appears.

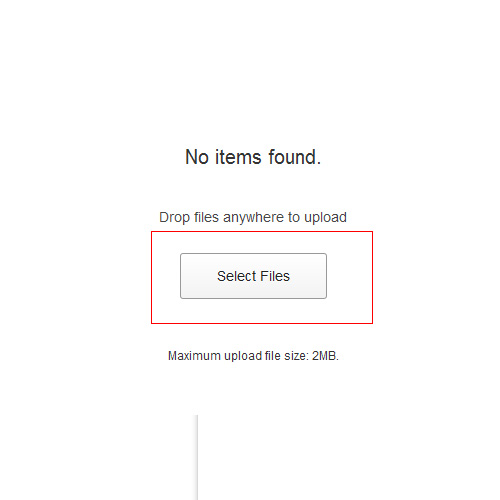
3.Select the Select Files button to the right of the screen to begin selecting files for the gallery.

4.You can add all your images one by one or hold shift+left mouse to select multiple images. Then select the Open option.

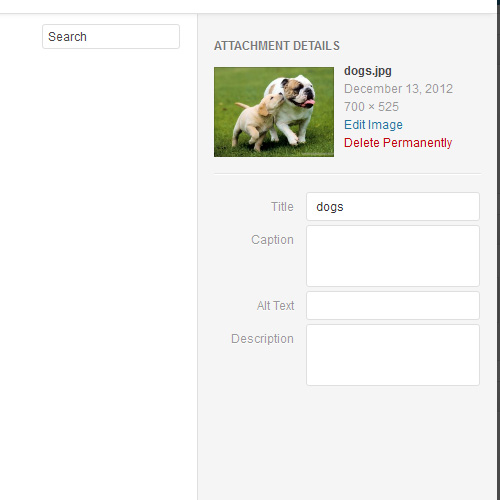
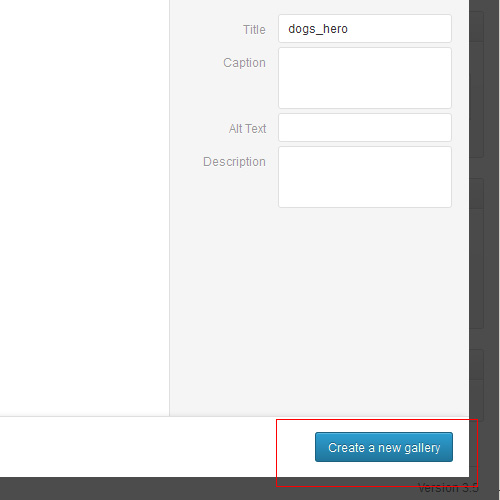
5.All your images will appear. You can edit the meta data for each by clicking on it and including the data on the right. You can also click the check mark arrow on each image that you wish to include in the gallery.


6.Once you have your media uploaded, click on Create New Gallery on the bottom right.

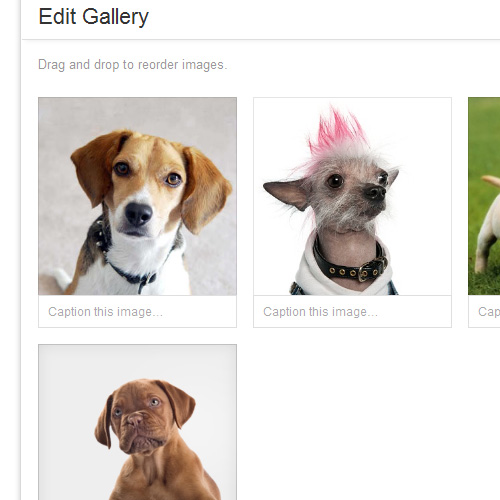
7.You will have a chance to edit the captions for all the images in your gallery. To the right you can also set some gallery options such as how many columns to have and the order of the images. Click Insert Gallery when your done.


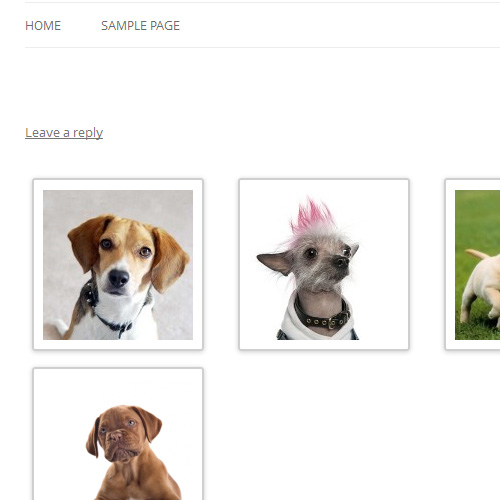
8.Once you publish your post or page, your gallery will be live and viewable.