While working with a web application project, I wanted to test how my website would render if JavaScript were disabled in Mozilla Firefox. I soon found that the option to turn it off is no longer available on the primary interface. Read on to find out how I solved this issue.
Initially, I tried searching under the options/content tab on the main menu to disable the JavaScript checkbox, which was possible with earlier versions of the browser. When I could not locate the option, I did some research and read that Mozilla Firefox had officially removed it.
Why did Mozilla Firefox remove the option to disable JavaScript through the main menu?
In Firefox 23 and later versions, the option to turn off JavaScript was removed in order to streamline the browser’s options set and increase browser security. Removing the option lessens the chance that users will disable JavaScript accidentally (or deliberately), which breaks the content of many websites and makes them unusable.
Here is an official Mozilla Firefox report: https://bugzilla.mozilla.org/show_bug.cgi?id=873709
Despite the change, this option has not completely been removed from Firefox browsers. We can still disable JavaScript through about:config configuration settings.
[+] About:config
[-] I'll be careful, I promise
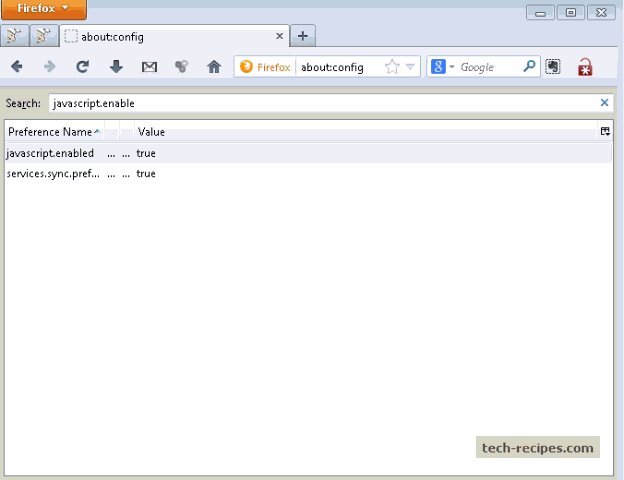
[-] Search - javascript.enabled
[-] Right click - Toggle
[-] Value = false

Disable JavaScript Using About:config
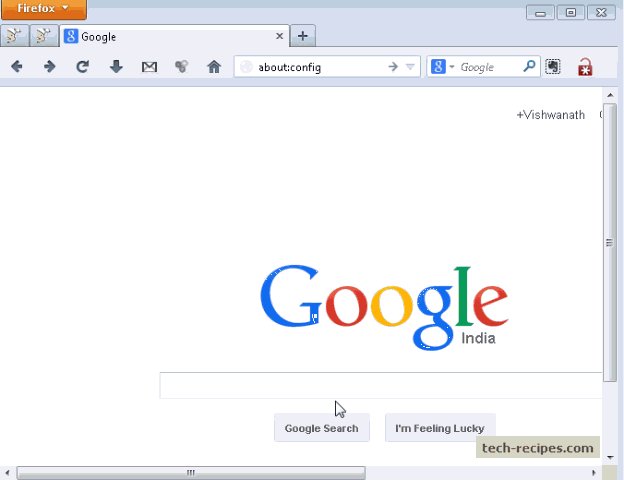
1. In the address bar, type about:config, and press Enter.
2. Click I’ll be careful, I promise.
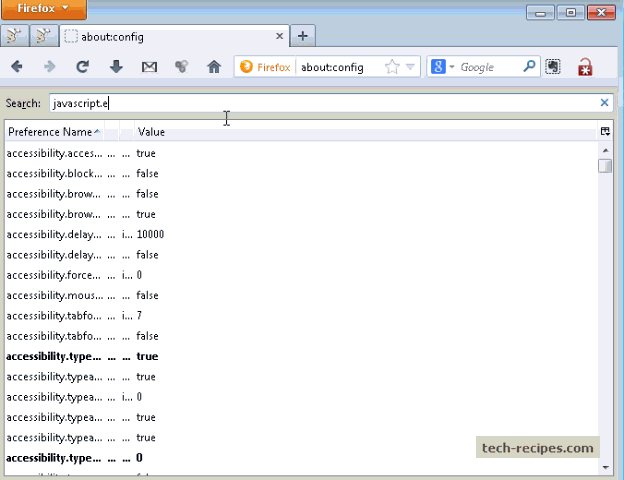
3. In the search bar, search for javascript.enabled.
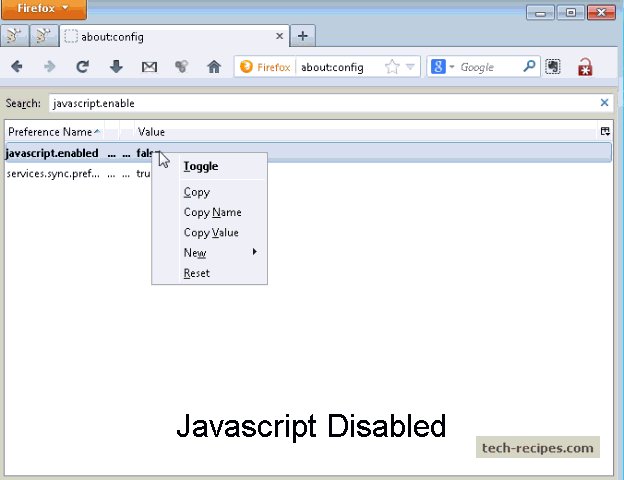
4. Right-click the result named javascript.enabled, and click Toggle. JavaScript is now disabled as the value is set to false.
To Re-enable JavaScript, repeat these steps, and toggle the value to true.
Here are more interesting Mozilla Firefox articles from the Tech-Recipes archives.