Firefox 4’s infamous orange button can be a real eyesore to an otherwise awesome looking screen. By changing the color to better match your theme, you can improve its looks dramatically. You can also customize it further by changing the text displayed from “Firefox” to something more personal.
First, you need to make sure that you have the userChrome.css file on your computer. To easily locate this:
1. Open Firefox 4.
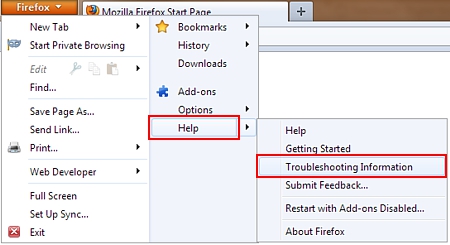
2. Click the orange Firefox button.
3. Mouseover Help and select Troubleshooting Information.

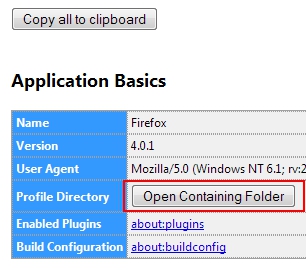
4. Under Application Basics, find Profile Directory and click the corresponding Open Containing Folder button.

5. Look for a chrome directory. If you have one, open it and maker sure that there is an userChrome.css file inside. If not, you will need to create one, see step 9.
6. If you don’t have a chrome directory, create a new folder and rename it to chrome.
7. Open the new chrome directory.
8. Right-click inside the directory, select New and click Text Document.
9. Open the new text document, then copy and paste the following:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#appmenu-button
{
background: #CDCDCD !important;
}
#appmenu-button dropmarker:before {
content: "Firefox" !important;
color: #000000 !important;
}
#appmenu-button .button-text {
display: none !important;
}
10. Save the file as userChrome.css. Keep this file open so that you can start customizing Firefox.
To customize the orange button:
1. Close Firefox.
2. Go to userChrome.css and locate the line that looks like this:
background: #CDCDCD !important;
3. Change #CDCDCD to the hex code for the desired color. You can use a color code chart to help you find the color you want, like this one.
4. Save the css file (but still keep it open).
5. Open Firefox to view the newly colored button.
6. If the text color doesn’t match well with your new button color, you can change it by going to the line that reads:
color: #000000 !important;
change #000000 to the hex code for the desired color. Save the css file.
7. Close and open Firefox to see your changes.
Mine currently looks like this: