Using only one set of brushes and some elementary Photoshop skills, you can create your own cool, semi-realistic smoke text effect. Follow along closely to achieve this spooky effect for yourself in under ten minutes.
You have probably seen some pretty cool text effects done in Photoshop or elsewhere. There are tons of different ways in which you can manipulate your text and make it fit into the theme of the project you are creating. This Photoshop tutorial will show you a great way to create a spooky smoke text effect using very basic methods.
This tutorial was performed on Photoshop CS6, but similar steps will work on older versions as well.
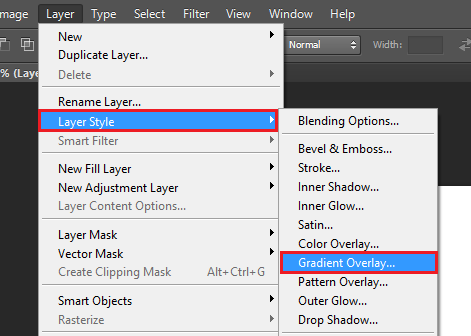
1.First, you have to create a new project. I have made mine to be 1920 x 1200 pixels. When your project is created, you must add a Gradient Overlay. This can be done by following this path: Layer > Layer Style > Gradient Overlay….
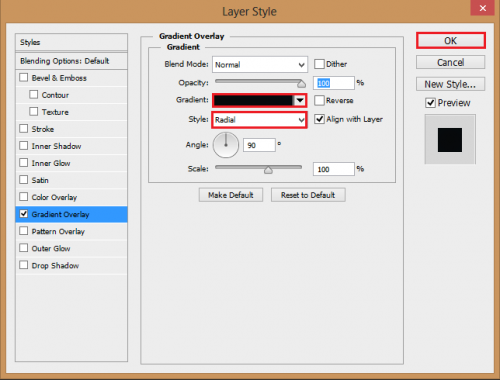
2.From the Layer Style window, select the drop-down box next to Style and select Radial. Now, change the gradient color to a blue, very close to black as I have in the image below. Once you have adjusted your settings, click OK to save them.
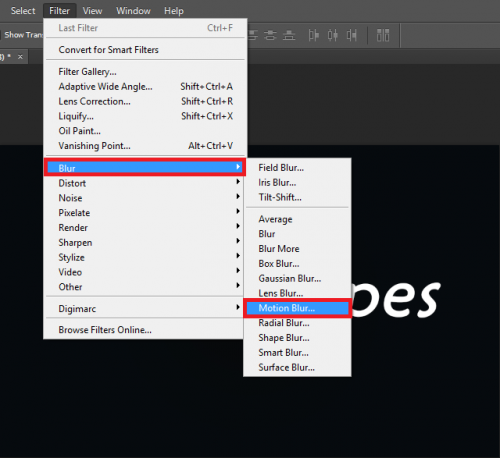
3.Once you have your background prepared, go ahead and enter your text. Make sure to make it white. With the text layer selected, go to Filter > Blur > Motion Blur…
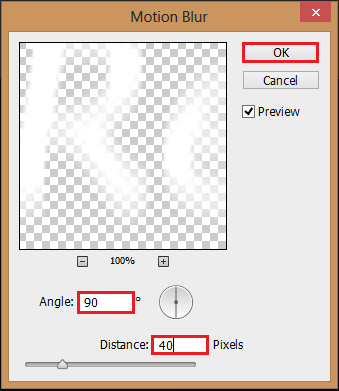
4.Under the Motion Blur option, change the angle to 90 degrees, and the distance of the blur to 40 pixels. Once you are happy with your settings click OK to save them.
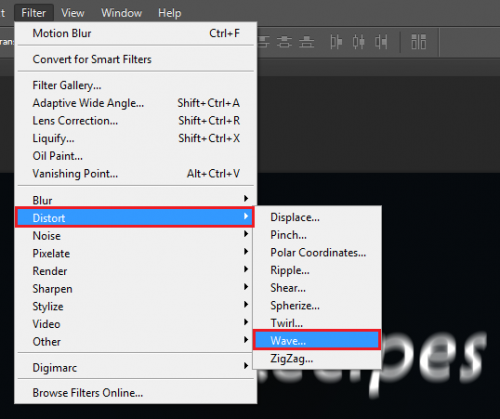
5.Now, we will make our text a bit wavy. To do this, we need to apply another filter. Go to Filter > Distort > Wave…
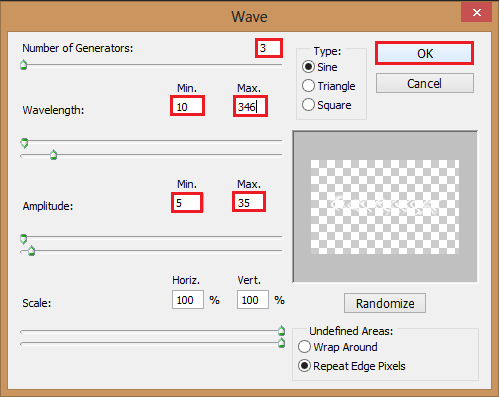
6.Under the Wave options, set your Generators to 3, the Wavelength from 10 to 35, and the Amplitude from 5 to 35. Once you have entered the appropriate values, hit OK. 
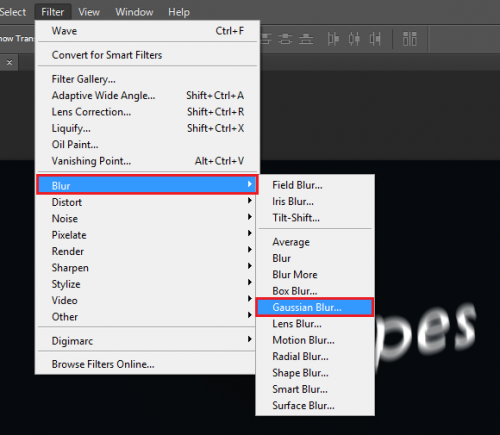
7.Now, we have to add yet another filter to help bring this effect to life. Go to Filter > Blur > Gaussian Blur….
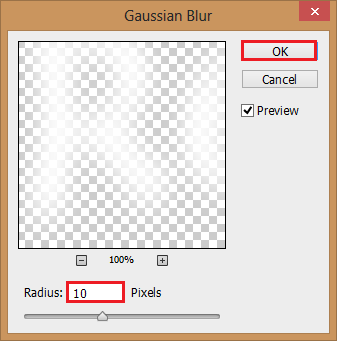
8.Under the Gaussian Blur options, set the radius to 10 pixels, and hit OK. 
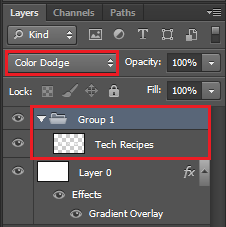
9.Now, we will place the text layer into a group. Then change the Overlay Mode of the group to Color Dodge. 
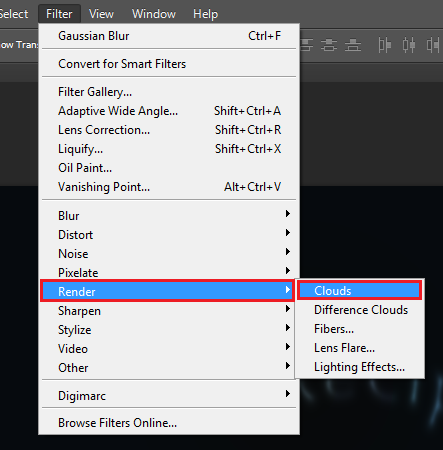
10.Create a new layer above the grouped folder, and go to Filter > Render > Clouds. Make sure you have your foreground/background colors reset to defaults when you do this. 
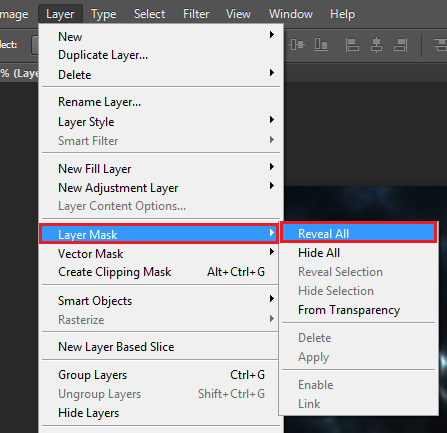
11.As you have already noticed, you cannot see your text. We will change that. Go to Layer > Layer Mask > Reveal All.
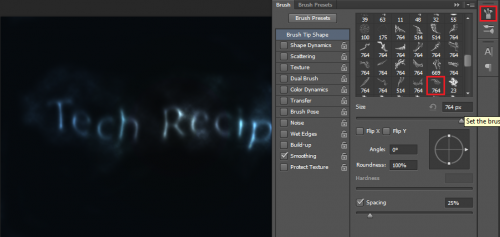
12.Now, select a very soft, black brush, and brush away the parts of the clouds that you do not need. Below is what I have now, but your project may look a bit different from mine. Play around with it until you find something you like.
13.Now, in order to be more efficient, I will use some smoke brushes that you can download here:
http://qbrushes.net/photoshop-abstract-brushes/smoke-brushes/
When you have imported the brushes into Photoshop, select one of them, and change the foreground color to white. Now, using some of the brushes included in the smoke group, paint over some of the letters until you have achieved the desired effect.

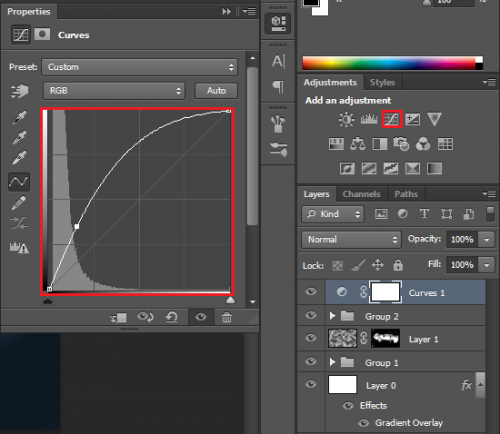
14.Now, select Curves under the Add an adjustment option, and play around with the curve until you are satisfied with the results. Below is the setting which I have found to work best for me.
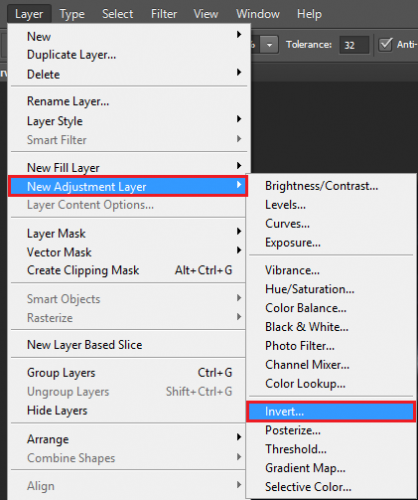
15.Next, we have to invert our current project in order to have more realistic smoke. To do this follow Layer > New Adjustment Layer > Invert…
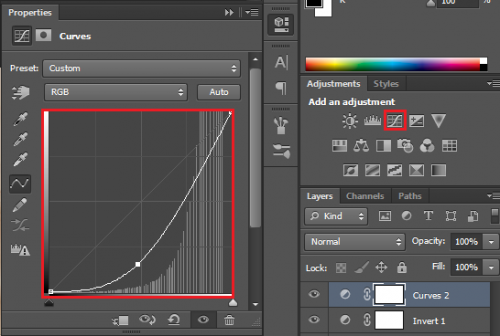
16.We will add another Curves adjustment layer, and mess around with it until the smoke effect is outlined most. 
Below is the final image. As you can see, it looks pretty good for the amount of time put into it. If you want something a little more advanced, make sure to spend a little bit more time on the details and get the smoke to behave the way you want. Go ahead and and try this out for yourself.





