By allowing you to create smart shortcuts when coding, snippets make coding less tedious.
Snippets are one of the coolest features in Sublime Text 2. Selecting from a library of predefined snippets of code makes life much easier when coding. Sublime has some snippets included by default, but you can easily create your own.
In this tutorial we will explore how snippets work and how you can create your own custom snippets.
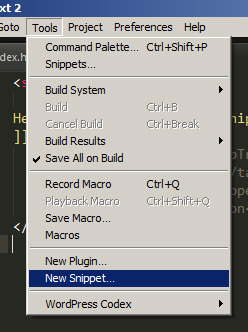
1. Go to Tools -> New Snippet
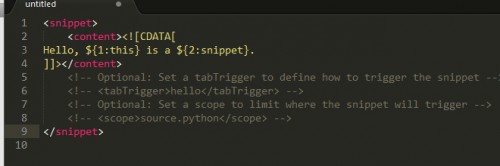
You will see a new file open with some skeleton XML in it
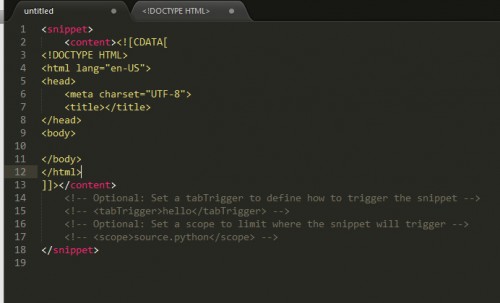
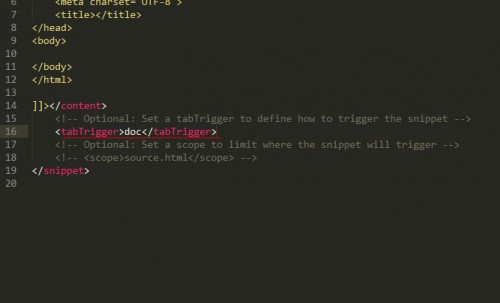
2. The content tags will hold what your snippet will print out. You would include your output within the the <![CDATA[ ]]> tag. For my example I put a simple HTML doctype as my snippet.
3. Next, we need to set a sequence of keys that will be bound to the snippet. In the tabTrigger tag, type what you want your sequence to be. I titled this one “doc2” for this example.
4. Go to File -> Save As to save your snippet. Now your ready to try it out.
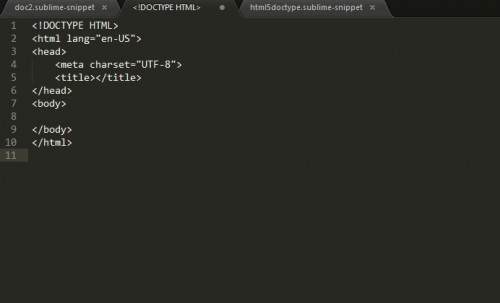
5. When in a new document, type your trigger (‘doc2’ in our case) then hit the [tab] key.