For example, when developing an app that asks for a password before users can actually use it, developers should set focus on the password box and display the keyboard automatically. This is a good user interface practice to prompt users which step is next. The Visual Studio steps required to do this are documented below.
1.Launch Visual Studio, and create a new project for this example.
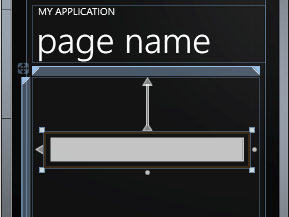
2.Once the project is created, choose the TextBox from the Toolbox, and drag it to the designer window. You can put it anywhere you want in the stack panel. In this example, I will move it to the top of the panel to make room for the pop-up keyboard in the latter part.


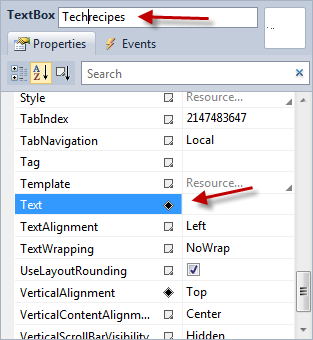
3.With the highlighted text box, access its Properties window at the bottom right of the program, change the text box’s name to a less generic name, and empty out the contents of the box.

4.Now, click the Document Outline icon. This icon can be found at the bottom of the designer window.

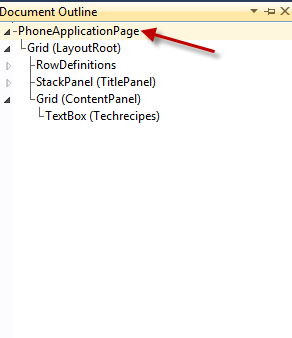
5.The Document Outline window will appear on the screen. In this window, choose the PhoneApplicationPage.

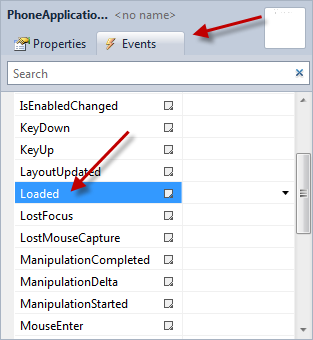
6.Come back to the Properties window while the PhoneApplicationPage is still highlighted, switch to the Events tab, and double-click on the Loaded event.

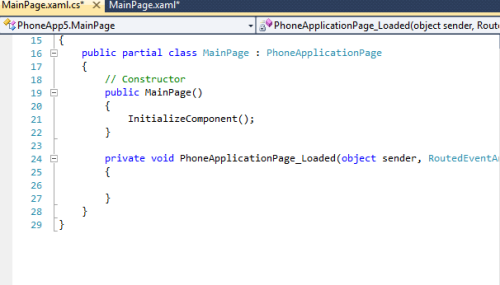
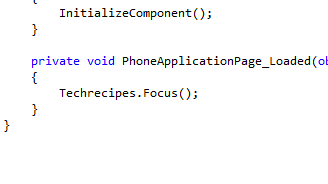
7.When you double-click on the Loaded event, the MainPage.xaml.cs file will be opened. Your mouse cursor will be placed inside the curly braces of the PhoneApplicationPage_Loaded method.

8.In order to make the app focus on the Techrecipes box, for example, type in Techrecipes.Focus(); (You would replace Techrecipes with your text box’s name.).

9.Save the code file, and start debugging (F5) to see the result. When the app is loaded, it will automatically focus on the text box, and the keyboard will appear to allow the user’s input.