Apple Watch apps can provide a contextual menu for the current screen when necessary. Learn how to add it to your app in this tutorial.
Keep the following points in mind when using the contextual menu in an Apple Watch app:
– The menu can be shown by a force-touch on a real device. On the emulator, it can be triggered by a long-press.
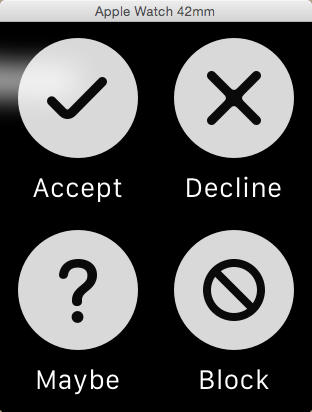
– Up to four menu items are allowed on one screen.
– Once a menu item is selected, the menu will be dismissed automatically. You do not need to implement anything to dismiss the menu.
Before starting this tutorial, you should have set up a project for the development of an Apple Watch app. If you have trouble setting up one, follow the steps in this tutorial.
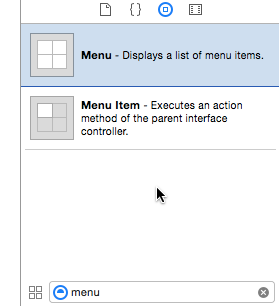
1. Open the Interface.storyboard file, search for the menu object in the Object library, and drag one to the desired interface controller. In the search result, you will also see the Menu Item; we will use it later in the tutorial.

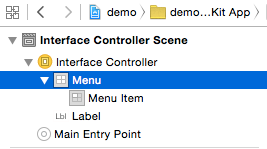
2. After you have added the menu object to the interface, you will notice that the element is not visible on-screen. However, you can access it from the Document outline. By default, Xcode adds one menu item for you to start.

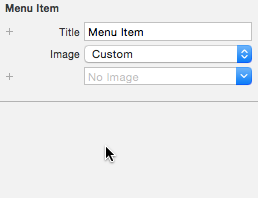
3. Select the menu item, go to the Utilities panel, and change its title as well as the image. You can use many built-in menu images or supply your own in the Image attribute. Please note that if the Image attribute is set to Custom, you have to set the image in the field below it. Otherwise, the item will not be displayed.

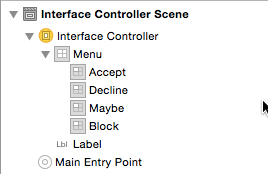
4. Drag some menu items from the Object library to the Menu like so, and repeat the steps above to configure them.

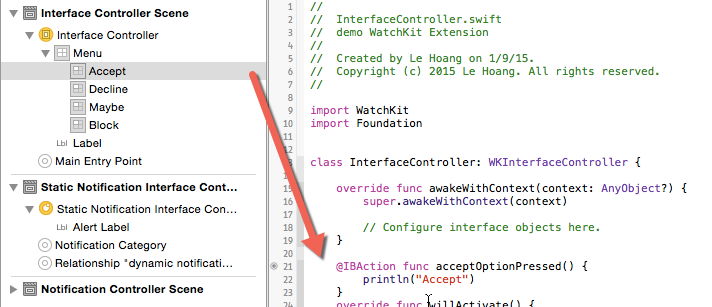
5. To trigger an action when the user presses on a menu item, you create an action. The process used to create an IBAction is exactly the same process which is used to develop iOS apps. Open the Assistant editor, control-drag from the item to the code, give the action a name, and hit Connect.

6. To test out the menu, run the AppleWatch app scheme, go to the desired screen, and long-press to see the menu.