The Glance feature of an Apple Watch app lets users quickly view timely read-only information from your app without even having to open the app. By default, tapping on a Glance screen takes the user straight to the initial view of the app, which is not very helpful in most cases. For example, when a user taps a glance screen displaying a delicious recipe, the app should display that recipe with more information, not a list of all recipes. As a developer, it is your job to implement this feature on your app. The Handoff feature provided in the SDK lets you do just that. Continue reading to find out how.
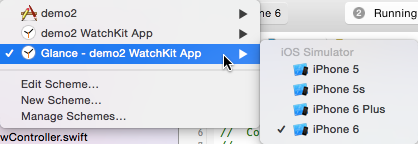
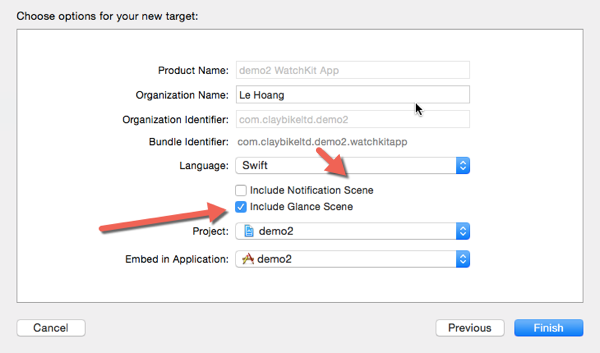
1. We start by creating a new Xcode project and adding the WatchKit target. During the process, make sure to include Glance Scence to your project. If you miss this step, go to Product -> New Scheme to add the Glance scheme, and then manually add the Glance scene to the storyboard.

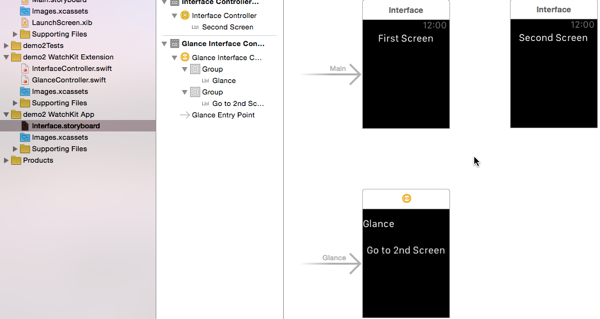
2. Since the purpose of this tutorial is to demonstrate the way to use Handoff in your app, our project will be very simple. The storyboard inside the WatchKit app target only contains two normal interfaces and one glance screen. I have added some labels to the interfaces to tell them apart. You can check out the project structure and the interface outlines in the screenshot below.

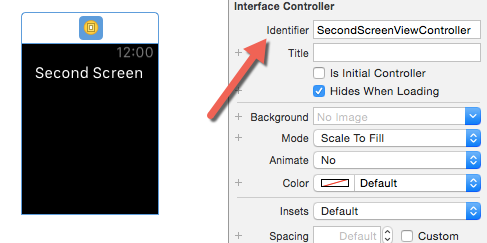
3. For the second screen, make sure to give it an Identifier so that you can refer to it later in the tutorial.

4. Select the GlanceController.swift file, and add the following method inside awakeWithContext:
updateUserActivity(“com.claybikeltd.demo2.glance”, userInfo: [“screen” : 2], webpageURL: nil)
The first parameter is the activity type. Replace “com.claybikeltd.demo2.glance” with your own.
The second parameter is the dictionary that you are going to pass to the main WatchKit app. We use it to identify which screen we want to display in the main app after the user taps on the Glance screen.
The last parameter is used for iPhone Handoff. We do not use it in this tutorial, so we just set it to nil.

5. Select the InterfaceController.swift file, and add the handleUserActivity method below all other methods in the class. Inside this method, you can get the information about the desired screen back, and then use pushControllerWithName to go to the second screen. The first parameter of the method is the interface’s identifier that we have added earlier in the tutorial. The second parameter is the data that we want to send to the second screen. In this case, we just set it to nil.

6. That is all you have to do to make automatic transition to the desired screen when the user taps the Glance screen. To test this out, switch to the Glance scheme, and then run the app in the simulator.